Appearance
JavaScript im DOM
Ziel in dieser Übung ist es zu verstehen, wie Sie CSS flexbox einsetzen und JavaScript schreiben um den DOM zu manipulieren. Sie lernen wie Sie Listener registrieren, Elemente dem DOM hinzufügen und wieder entfernen.
Hierzu brauchen Sie weder eine NodeJS Installation, noch einen Webserver. Ein Texteditor und Webbrowser reichen vollständig für das Beispiel aus.
Hierzu wird eine Clientseitige JS Applikation geschrieben, welche es erlaubt neue "Linux Command" Einträge zu erstellen.

Das Live-Beispiel können Sie hier ausprobieren.
HTML DOM
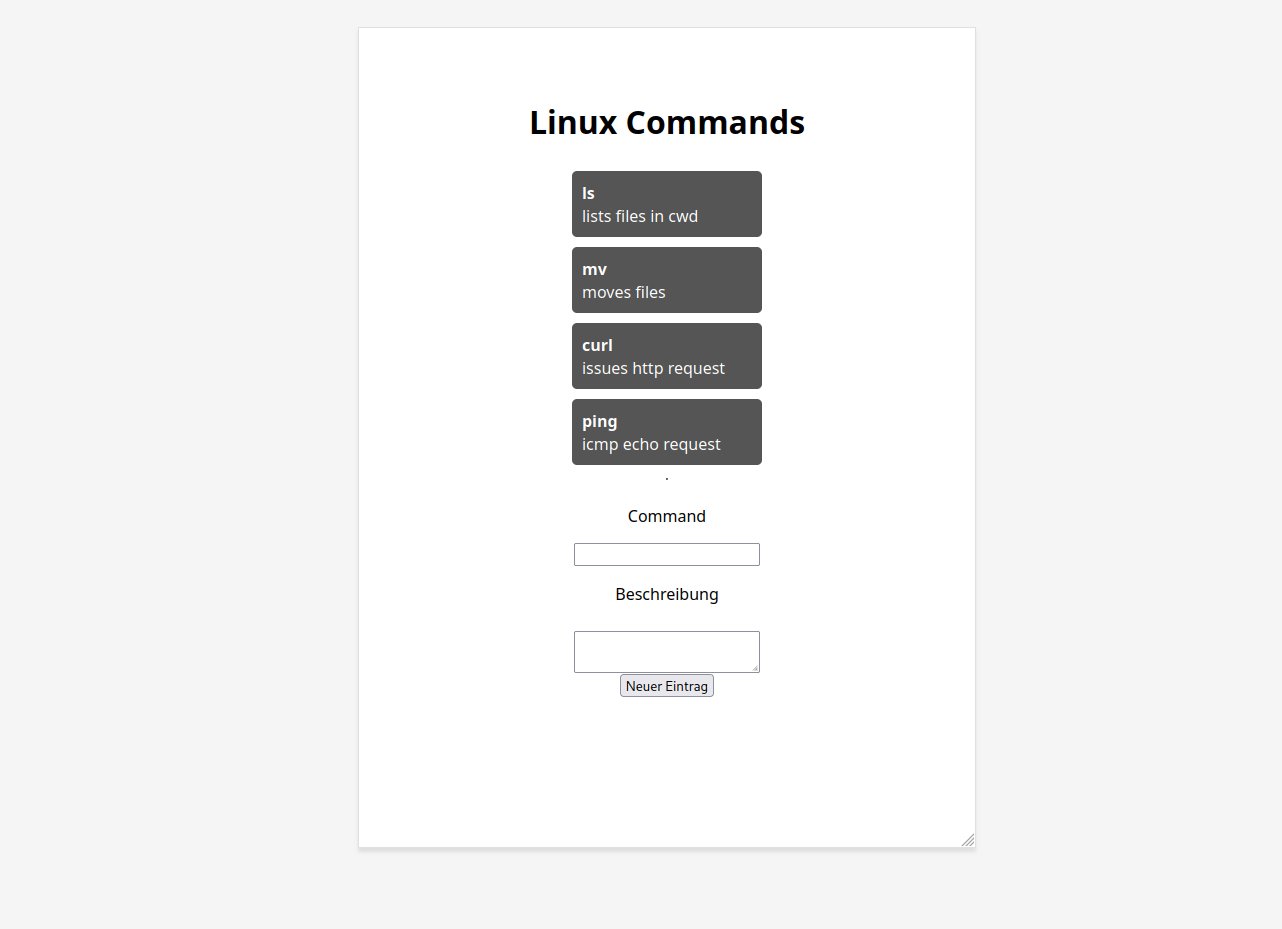
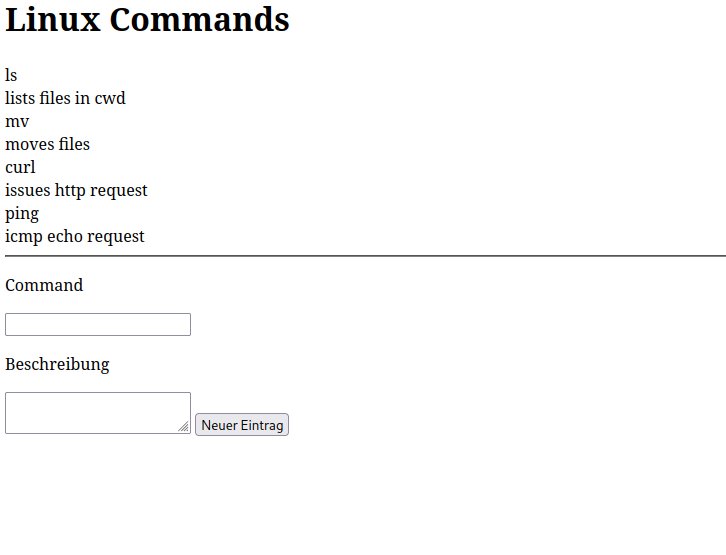
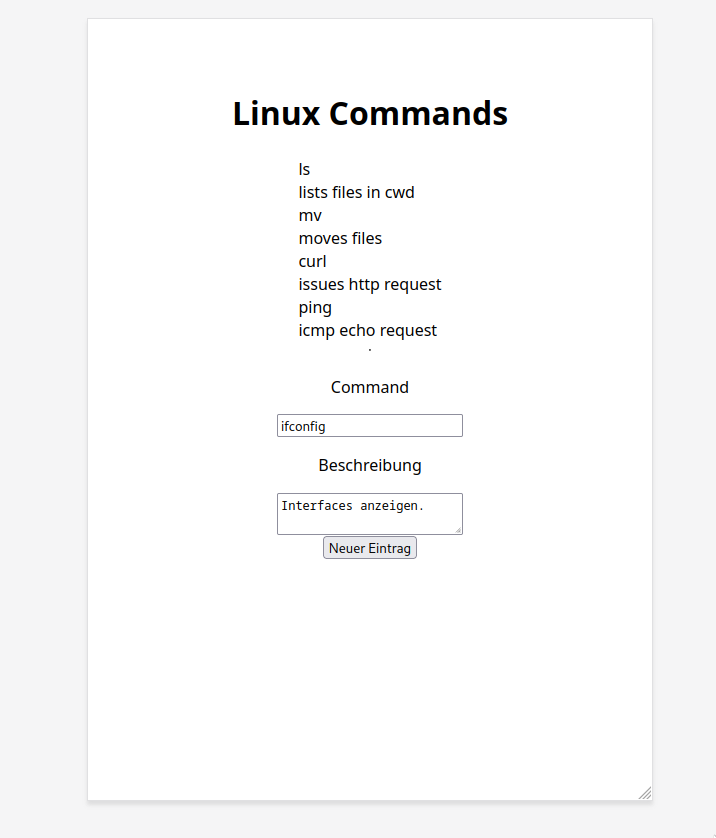
Erstellen Sie ein passendes DOM Model mit bereits ein paar Linux Commands. Machen Sie sich am Anfang nicht zu viel Sorgen um flexbox. Es geht erst darum einmal eine einfache Page mit Einträgen zu erstellen.
Verwenden Sie folgende Ausganslage:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Linux Commands</title>
</head>
<body>
<div class="site">
<h1>Linux Commands</h1>
<div class="container" id="main-container">
</div>
<hr />
<p>Command</p>
<input type="text" id="name" />
<p>Beschreibung</p>
<textarea id="desc"></textarea>
<button id="btn">Neuer Eintrag</button>
</div>
</body>
</html>
Erstellen Sie im gleichen Verzeichnis zwei Files main.js und style.css und fügen Sie im <head> folgende Tags ein, welche die Files einbinden:
html
<link rel="stylesheet" href="./style.css" />
<script src="./main.js"></script>
Schauen Sie sich die Webseite im Browser an.
Linux Commands Einträge
Erstellen Sie im #main-container einige Commands Elemente direkt im HTML, damit Sie diese bereits sehen und später auch Stylen können.
Thema JS im DOM
Schauen Sie sich die Slides zum Thema JavaScript und DOM an, um die Methoden kennezulernen.
JavaScript - Button "Neuer Eintrag"
Das Styling lassen wir für den ersten Moment weg. Primär möchten wir die JS Funktionalität erreichen, mit welcher wir neue Command Einträge hinzufügen können.
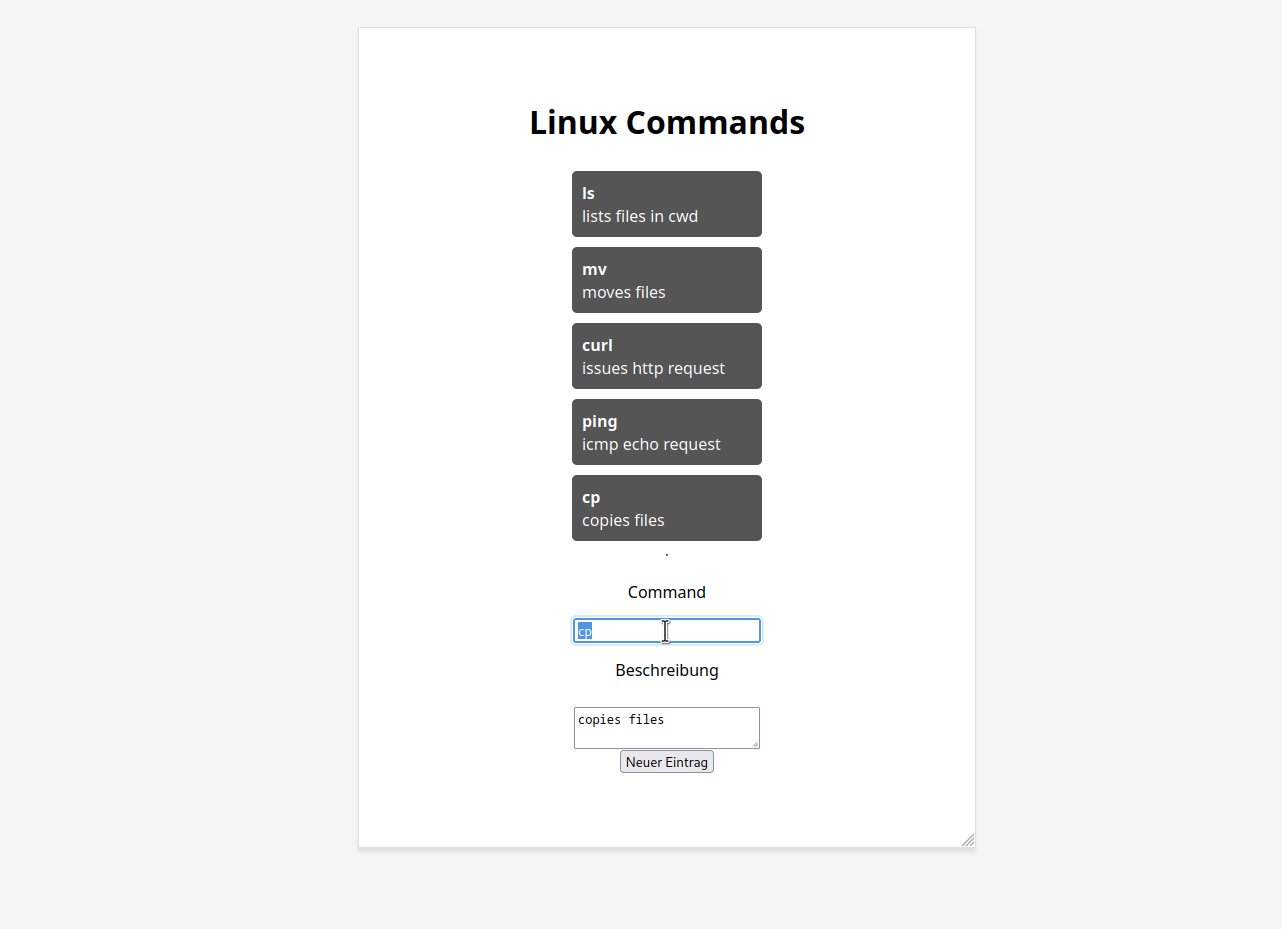
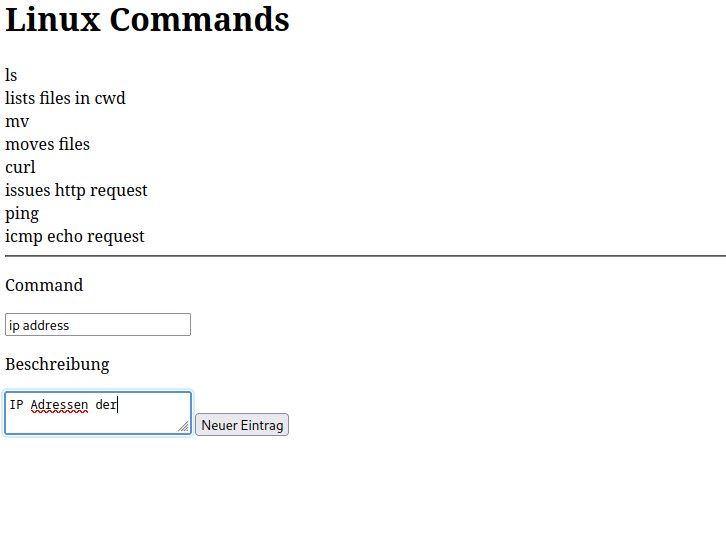
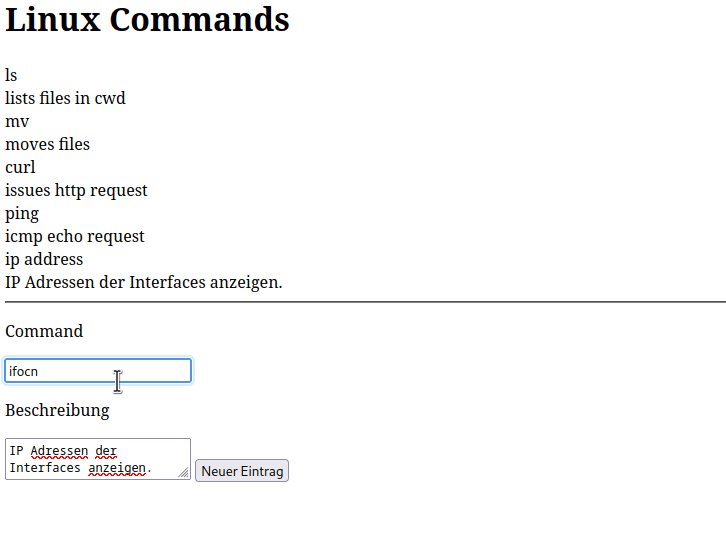
Ziel für diesen Teil ist es, nach dem Click auf "Neuer Eintrag" ein neues Element im DOM hinzuzufügen.
Im File main.js können wir mit der Implementierung starten. Beachten Sie folgende Punkte:
window.onload = () => {}erlaubt es einem eine Methode zu registrieren, die ausgeführt wird, sobald der DOM bereit ist. Von hier her weg kann auf Elemente zugegriffen werden.- Einen Click Listener können Sie auf dem Button registrieren, in dem Sie diesen im Tree finden mit
document.querySelector()oderdocument.getElementById(). Schauen Sie sich auf https://developer.mozilla.org/en-US/docs/Web/API/Document/ um, wie Sie die Methoden verwenden. - Ein neues HTML Element kreieren Sie mit
document.createElement()(Link oben für Details). - Wenn Sie neue Elemente verschachteln möchten, können Sie
.appendChild()vom Parent Element verwenden. - Den Text eines Elements setzen Sie mit
.innerText = "foo"vom Element. - Erstellen Sie einem Methode
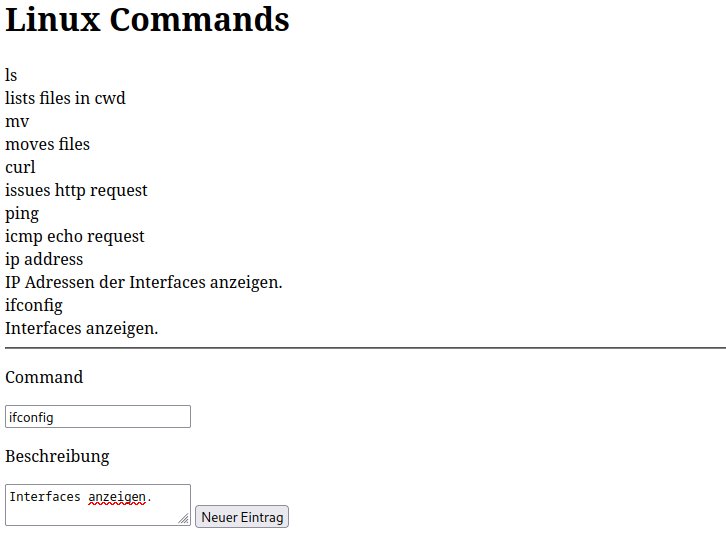
addLinuxCommand(name, desc), welcher neue Elemente erstellt und dem#main-containeranfügt.
ID Selector
In CSS selektieren Sie einen Tag <div id="hello"></div>, der eine ID trägt mit #hello. Das gleiche gilt für die JS Methode document.querySelector('#hello'). IDs sind pro Dokument immer unique zu halten um Probleme zu vermeiden.
Validieren Sie, dass mit einem Click auf "Neuer Eintrag" tatsächlich ein neues Element erstellt wird.

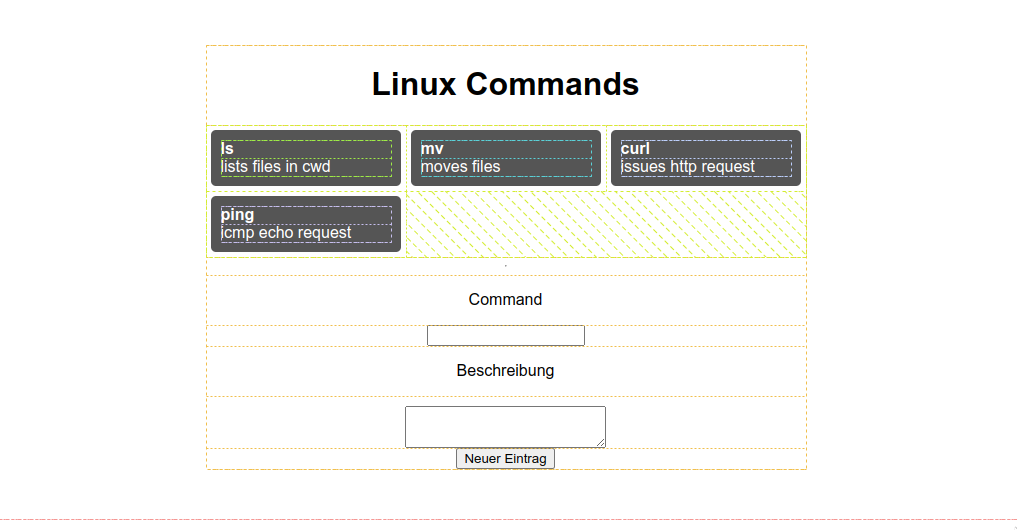
CSS Flexbox
Stylen Sie nun das Dokument so, dass sich die Elemente wiefolgt anordnen:

Im File style.css, dass Sie oben eingebunden haben, können nun die Styling Regeln erstellt werden.
Class Selector
Das Element mit einer Klasse <div class="container"></div> selektieren Sie in CSS mit .container {}.
Stylen Sie zuerst
bodyals `flexcssbody, html { margin: 0; padding: 0; min-height: 100%; font-family: sans-serif; } body { display: flex; flex-direction: column; justify-content: center; align-items: center }Schauen Sie im Artikel A Complete Guide to Flexbox nach, was
flex-direction,justify-contentundalign-itemsbewirkt.Die Klasse
.sitesoll maximal800pxbreit werden dürfen. Auch.sitehat die gleichenflexAttribute für den Content, wiebody. Stellen Sie auch sicher, dass.sitedie ganze Höhe der äusseren Box beansprucht.Kosmetisch sollte auch etwas Abstand gegen oben und unten gemacht werden. Verwenden Sie hierzu etwas
padding.

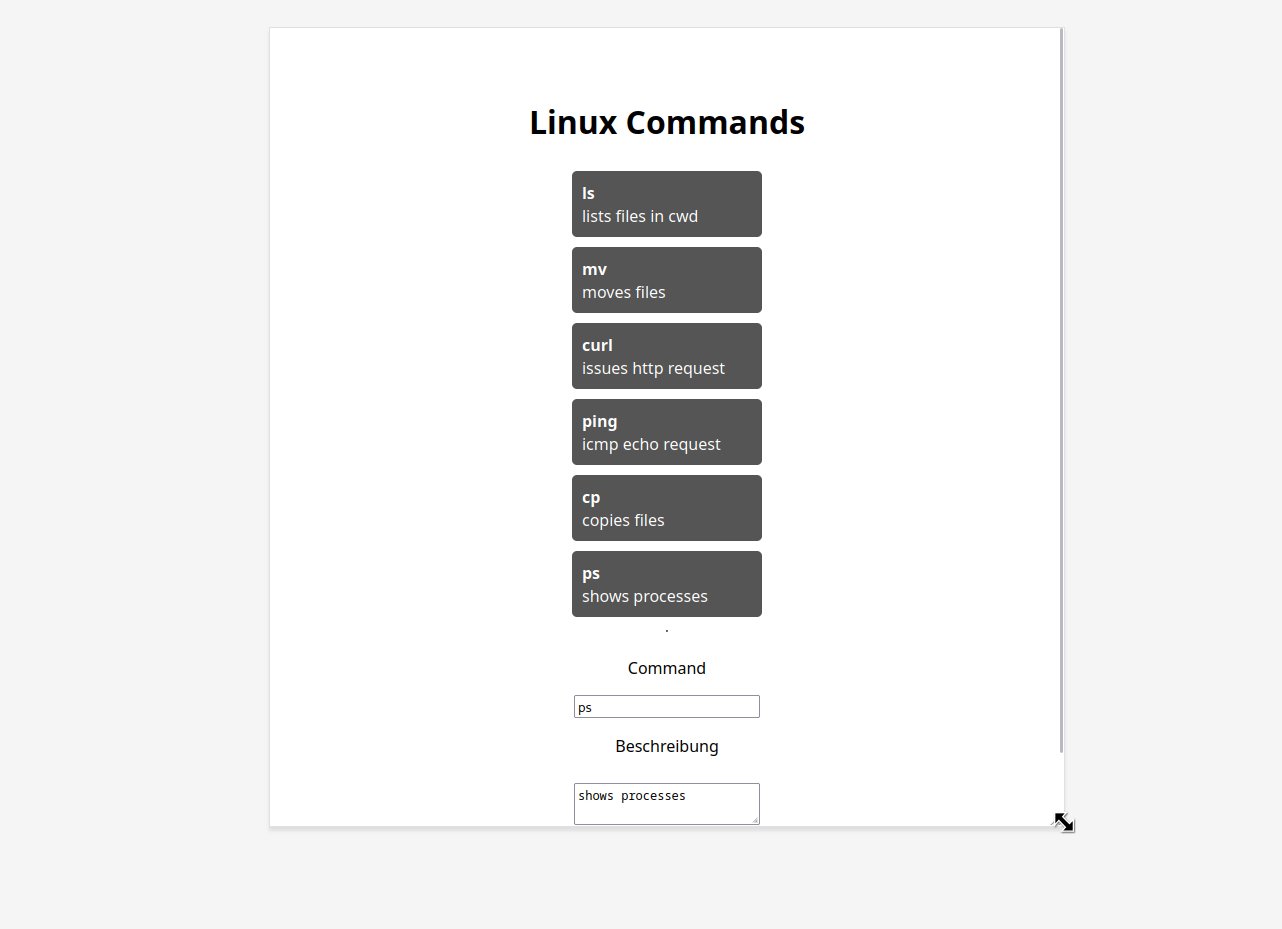
Nach dem Styling sollte die Seite nun wie oben aussehen.
Innerer Container
Der Container für die Linux Commands Boxen .container / #main-container soll im mobile Fall nie 200px an Breite überschreiten.
Die Linux Commands Boxen im Inneren sind auch immer maximal 200px breit. Falls Sie die Container nicht sehr dicht aneinander reihen wollen, können Sie etwas margin geben, beachten Sie aber, dass Sie diese von dem 200px width sutrahieren müssen.
Runde Boxen erhalten Sie mit dem Attribut border-radius. Die Hintergrundfarbe kann mit background-color gesetzt werden. Damit Sie einen "Finger" beim Hover erhalten können Sie cursor auf pointer setzen.
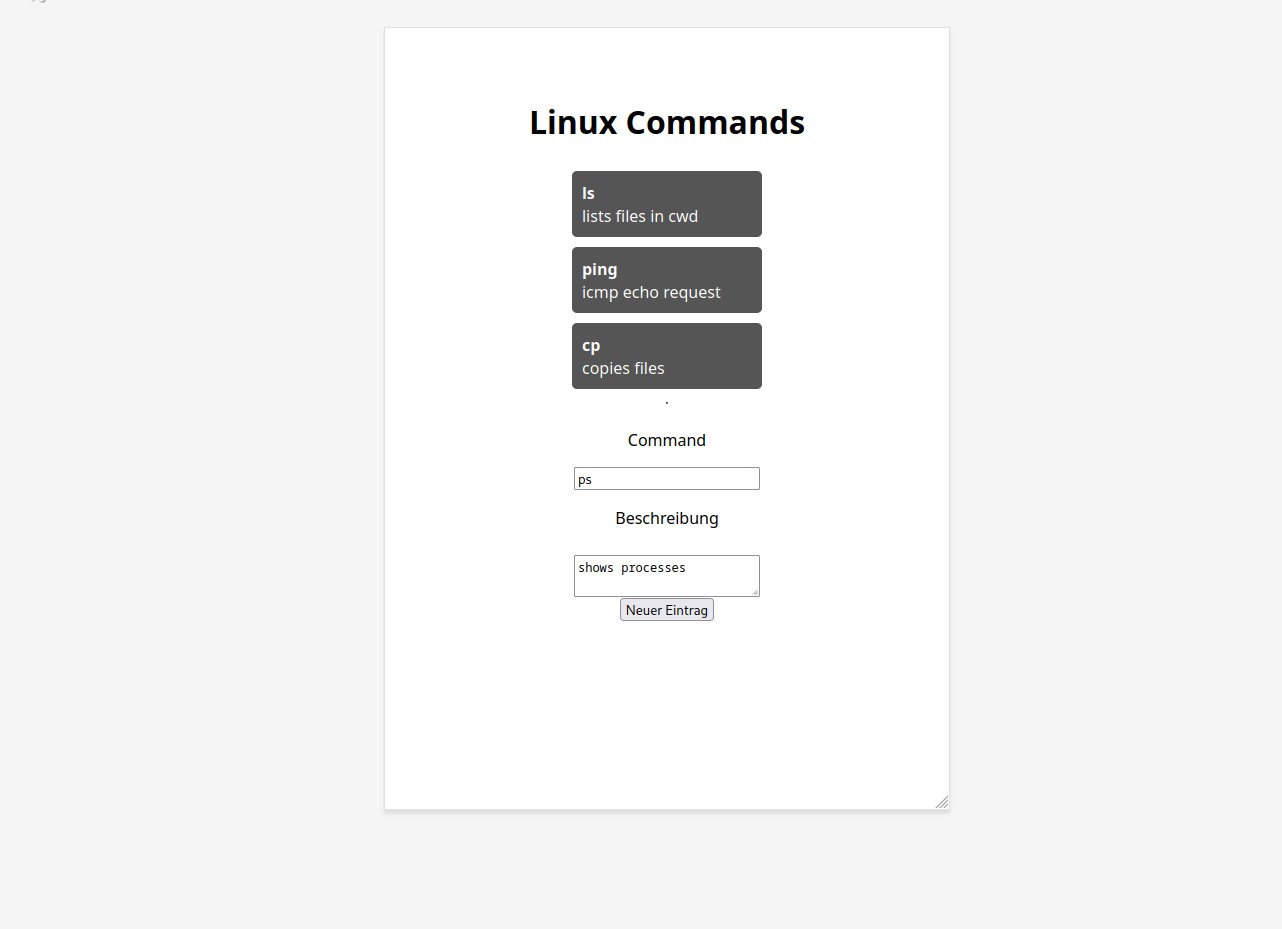
JS: Click auf Box abfangen
Erweitern Sie den Code in main.js in dem, dass Sie bei den generierten neuen Boxen DOM-Elemente jeweils mit .onclick = (ev) => {} einen Listener registrieren.
ev.currentTarget ist hierbei eine Referenz auf das geclickte Element.
Wie oben in der Vorschau gesehen, soll dieses nun entfernt werden. Hierzu können Sie die remove() Methode verwenden.
Lösung inspizieren
Sie haben gelernt, wie Sie die Debug Tools des Web Browsers öffnen. Können Sie via Link zur Live Demo oben auf das JS und CSS schliessen?