Appearance
Dev Tools auf dem Gastsystem installieren
In Ubuntu installieren wir die die wichtigsten Tools, um client- und serverseitige Applikationen zu entwickeln.
Für serverseite Applikationen zentral ist hier das Tool nodejs, welches uns eine Runtime und Package Management für Javascript / ES6 zur Verfügung stellt. Auch für Frameworks wie React oder VueJS wird in der Regel mit NodeJS gearbeitet.
Folgende Tools sind für die Entwicklung sinnvoll:
nodejsmityarn/pnpm- Visual Studio Code (command
code, oft vscode genannt)
NodeJS installieren
Man könnte nodejs via apt direkt über die Ubuntu Repos installieren. Allerdings hinkt die Version hintennach (zur Zeit Version 12.22.9, Upstream ist bereits Version 19+ verfügbar).
Es bietet sich an, sich die empfohlenen Installationsmöglichkeiten anzuschauen: https://nodejs.org/en/download/package-manager/.
Hier finden wir unter Ubuntu ein zusätzliches Repository, dass bequem per Shell Command hinzugefügt werden kann.
Sicherheitsgefahr
Es gibt eine einfache Regel im Umgang mit Linux: Niemals Commands aus dem Internet 1:1 ins Terminal eingeben ohne vorher abgeklärt zu haben, ob die Quelle vertrauenswürdig ist und der Command safe ist.
Im Github Repo https://github.com/nodesource/distributions/blob/master/README.md finden wir ein Script, welches uns die apt Quelle in Ubuntu einschleust und ermöglicht später mit apt install nodejs eine aktuelle Version von Node zu installieren.
curl
Curl ist ein Tool, welches uns erlaubt HTTP Requests über das Terminal abzusetzen und deren Antwort als Text auszugeben, oder in ein File zu speichern.
curl ist ein absolutes Powertool im Werkzeugkasten jedes Webentwicklers und erlaubt es unabhänging von Dev Environment, Framework und OS einen Server zu testen.
Installieren Sie curl, falls noch nicht vorhanden.
bash
curl -fsSL https://deb.nodesource.com/setup_19.x | sudo -E bash - &&\
sudo apt-get install -y nodejs
Um sicherzugehen, dass nichts schädliches passiert, schauen wir uns das Script an, welches wir herunterladen.
curl -fsSL https://deb.nodesource.com/setup_19.x > install.sh
- Schauen Sie sich das File an, um zu sehen, was es genau ausführt.
- Machen Sie das File ausführbar
- Führen Sie das File aus
- installieren Sie nun
nodejsviaapt - überprüfen Sie, dass die Richtige Version 19+ installiert worden ist (wie kann das überprüft werden?)
Yarn installieren
Der standard Packetmanager von Node ist npm. Wir werden für die Versuche allerdings yarn verwenden, welches gewisse Vorteile gegenüber npm hat (Handhabung, Performance, Consistency, ...).
Installieren Sie yarn wiefolgt
sudo npm install --global yarn
Das global Flag installiert Pakete für den User unter ~/.yarn resp. unter ~/.yarn/bin für ausführbare Programme. Fehlt das global Flag, so werden die Files im aktuelle Verzeichnis im Ordern node_modules abgelegt.
Überprüfen Sie, ob yarn richtig installiert worden ist mit yarn --version.
falsches yarn
Es gibt auch ein anderes Tool, welches yarn heisst und über apt versfügbar ist. Das hat allerdings nichts mit Nodejs zu tun und führt beim Installieren zu einem Konflikt mit dem gewünschten yarn Command.
Visual Studio Code Installieren
Installieren Sie nun auch Visual Studio Code. Besuchen Sie die offizielle Webseite https://code.visualstudio.com/.
Hier finden Sie ein .deb, welches Sie für Ubuntu herunterladen können.
Installieren Sie dieses mit dem Command:
bash
sudo dpkg -i ~/Downloads/code_*.deb
Mit dpkg können Sie .deb Packages von Hand installieren. Natürlich werden diese allerdings nicht einfach so mit apt upgrade aktualisiert. VS Code selber wird Sie allerdings regelmässig benachrichtigen, falls eine neue Version zur Verfügung steht.
Wir werden VS Code als IDE zum Bau von Client und Web Applikationen verwenden. Der Support für HTML, CSS, ES6 (JS), TypeScript und Frameworks wie VueJS und React machen den Editor zu einem beliebten Tool. Kritik findet häufig der Extension Store, da dieser nicht ist. VS Code ist ein Microsoft Produkt, welches zwar Open Source ist, aber mit Branding als Binary verteilt wird. Es gäbe auch hier Open Source alternativen (z.B. VS Codium).
Eine erste Webseite erstellen
Erstellen Sie einen neuen Ordner in Ihrem Home Verzeichnis für unsere Web Projekte ~/web. Innerhalb des Orderns erstellen Sie ein neues Verzeichnis ~/web/01-hello.
Nested Dirs
Mit dem Command
bash
mkdir -p ~/web/01-hello
... können Sie in einem Zug gleich mehrere Directories erstellen, auch wenn diese verschachtelt (nested) sind.
In VS Code können Sie mit Ctrl + J bequem ein Terminal auf- und zuklappen. Und im Gegensatz zu Windows haben Sie hier auch immer gleich eine vollwertige BASH zur Verfügung!
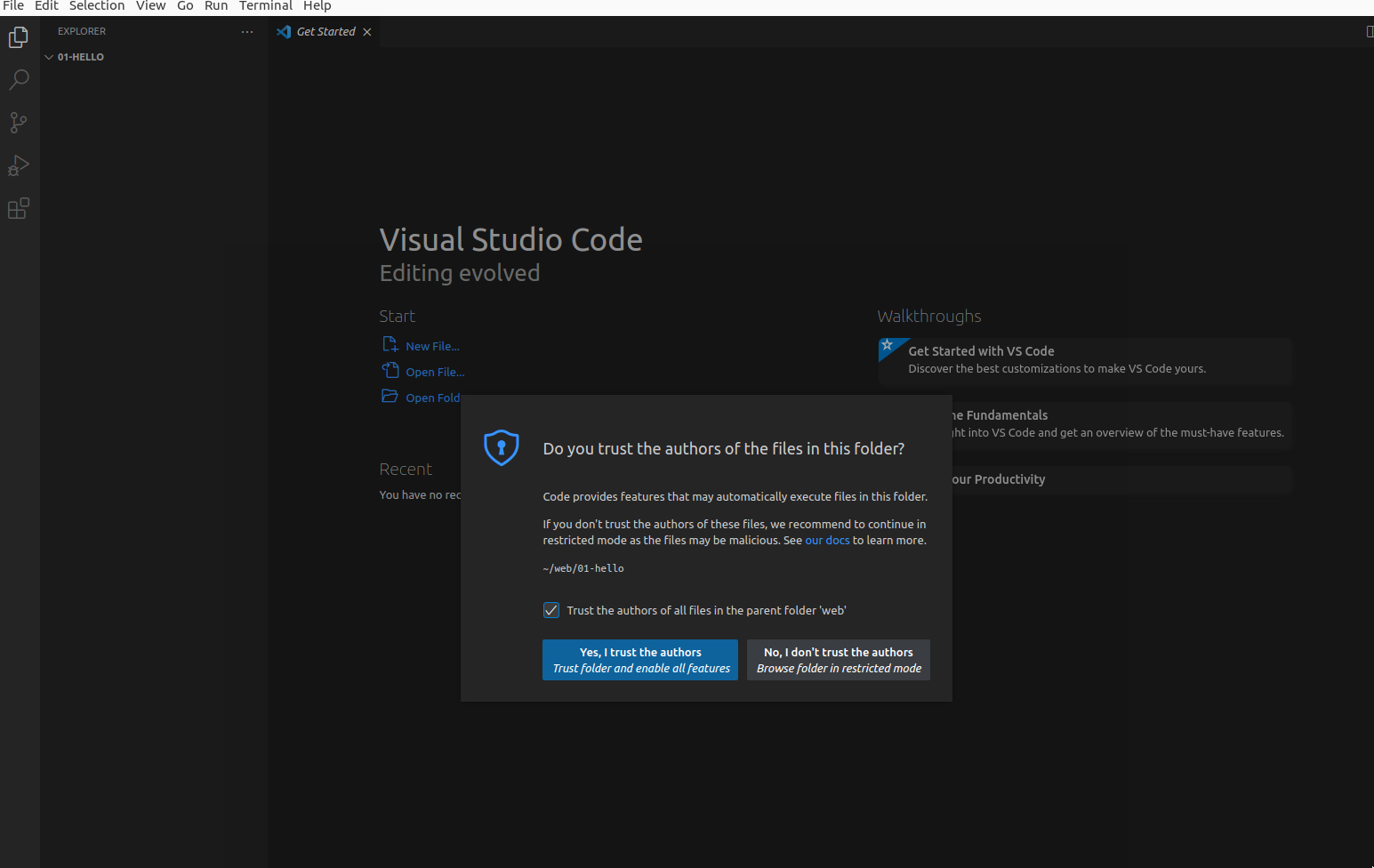
Öffnen Sie in VS Code nun das gesamte Verzeichnis.
VS Code wird Sie fragen, ob Sie dem Autoren des Verzeichnises vertrauen (VS Code selber interpretiert Files und Commands, was es zu einem sicherheitsrelevanten Target machen würde, falls der Code von einer Drittpartei eingeschleust werden würde).

Wählen Sie hier "Trust".
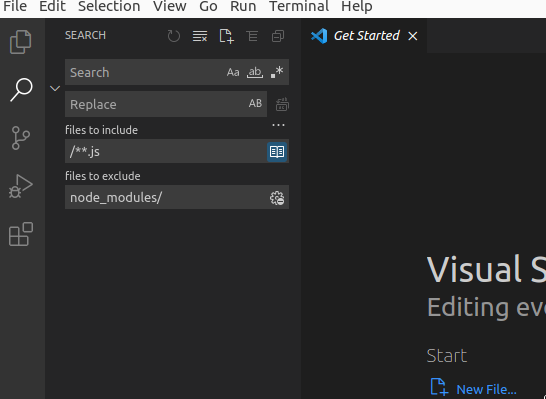
Mit Ctrl + B können Sie die Linke Seite (den File Tree) auf- und zu klappen. Mit Ctrl + E können Sie bereits vorher geöffnete Files durchstöbern. Ausgezeichnet ist übrigens auch die Suchfunktion auf der Linken Seite, welche es Ihnen erlaubt Begriffe in nur gewissen Files zu suchen. Ähnlich wie Sie das sonst auf dem Terminal mit grep -sr machen würden. Gerade auch die Option gewisse Files von er Suche auszuschliessen kann sehr hilfreich sein.

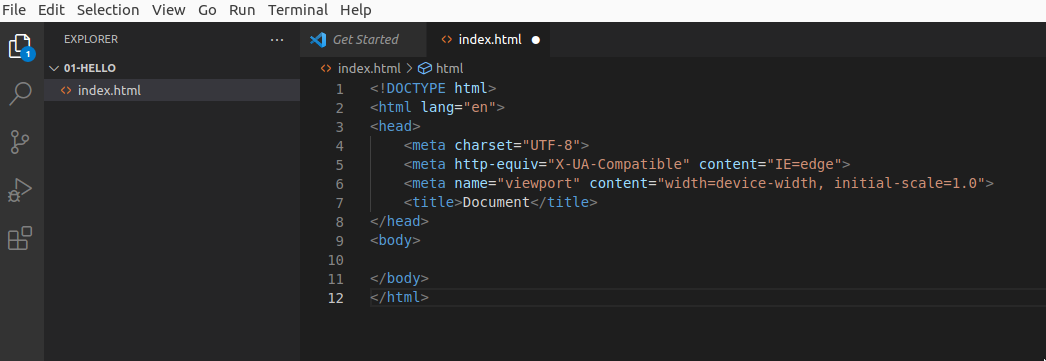
Erstellen Sie nun ein File mit dem Namen index.html. VS Code hat native Support für HTML und erlaubt es Templates direkt zu übernehmen.
Tippen Sie im File html:5 und übernehmen Sie den Vorschlag von Emmet. Die HTML Seite sollte nun so aussehen:

Speichern Sie mit Ctrl + S.
Webseite anzeigen
Der Webbrowser wird bereits im Stande sein, die Seite anzuzeigen. Inhaltlich ist die erste Homepage natürlich noch etwas schwach.
Öffnen Sie die Seite mit Firefox via Terminal (Ctrl + J).
firefox index.html
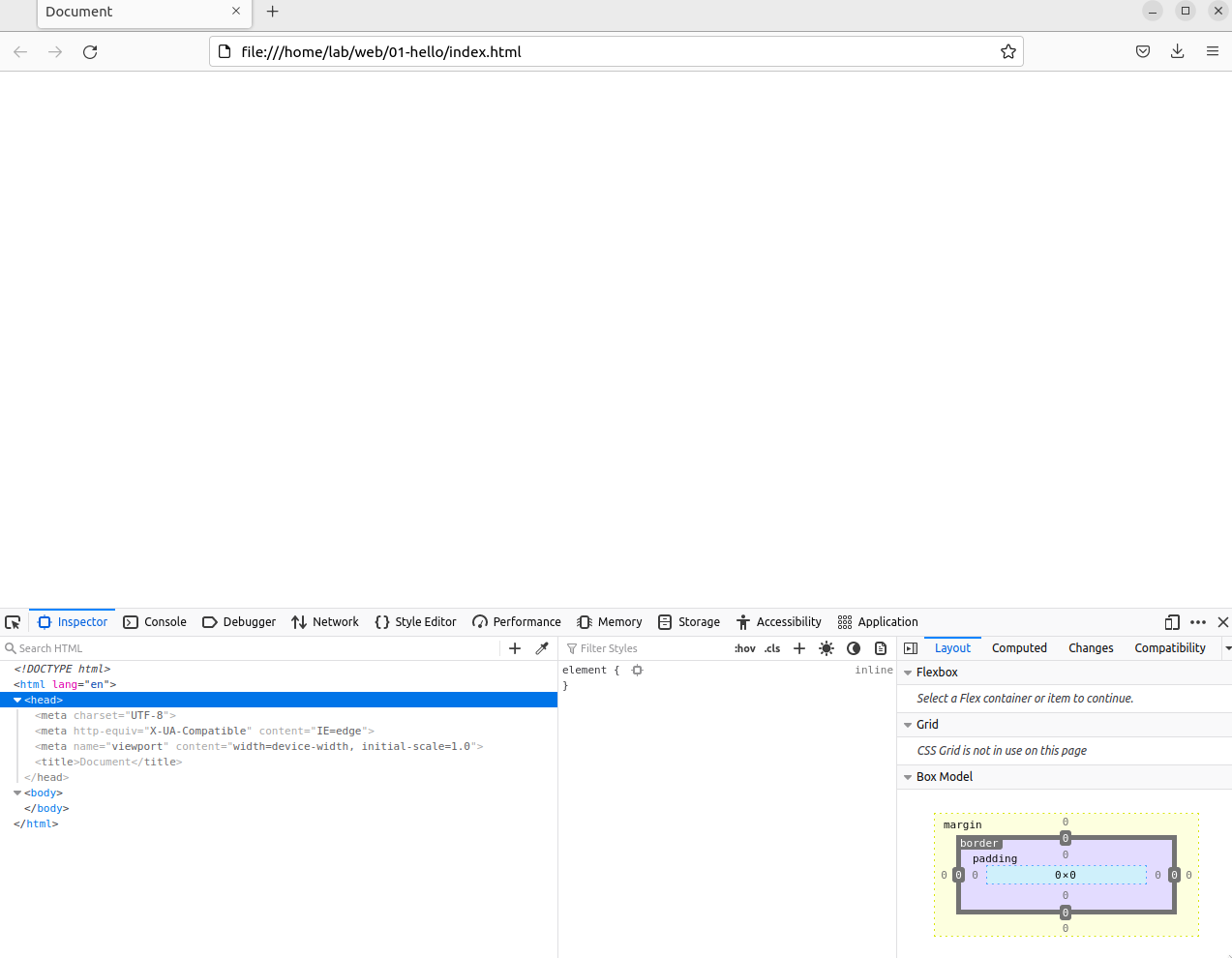
Inspizieren Sie die Seite nun mit dem Debug Tools und schauen Sie sich den Tab Inspector (F12) an.

Die Webseite wird offensichtlich geladen, hat aber wie erwartet noch nicht viel Inhalt. Den Inspector werden wir sehr häufig einsetzen, um Styling on the Fly zu editieren, Debugging zu betreiben und Netzwerk Traffic zu tracen.
Webseite ohne Webserver
Vielleicht haben Sie bemerkt, dass wir für das Darstellen gar keinen Webserver verwenden. Die Seite wird im Webbrowser vom Filesystem direkt geladen.
Das ermöglicht es uns den Webbrowser als Container für Applikationen zu verwenden, solange diese keinen Netzwerk- oder Serverzugriff brauchen.
Für die folgenden Versuche, reicht es, wenn Sie die Webseite als HTML editieren und im Webbrowser anzeigen lassen.