Appearance
Cascading Style Sheets
Heute findet man HTML praktisch nie ohne CSS. Styles erlauben es uns eine Webseite und deren Elemente gezielt anzupassen. Einerseits wäre es möglich Farbe und Schriftart zu ändern, andererseits können Elemente neu platziert, oder an anderen Orten gerendert werden.
Es gibt im Grundsatz zwei Ansätze Styling durchzuführen. Einerseits direkt bei einem HTML DOM Element mit dem style Attribut, oder mit einem Stylesheet, welches bestimmte Elemente des DOMs mit neuen Regeln versieht.
Inline Styling
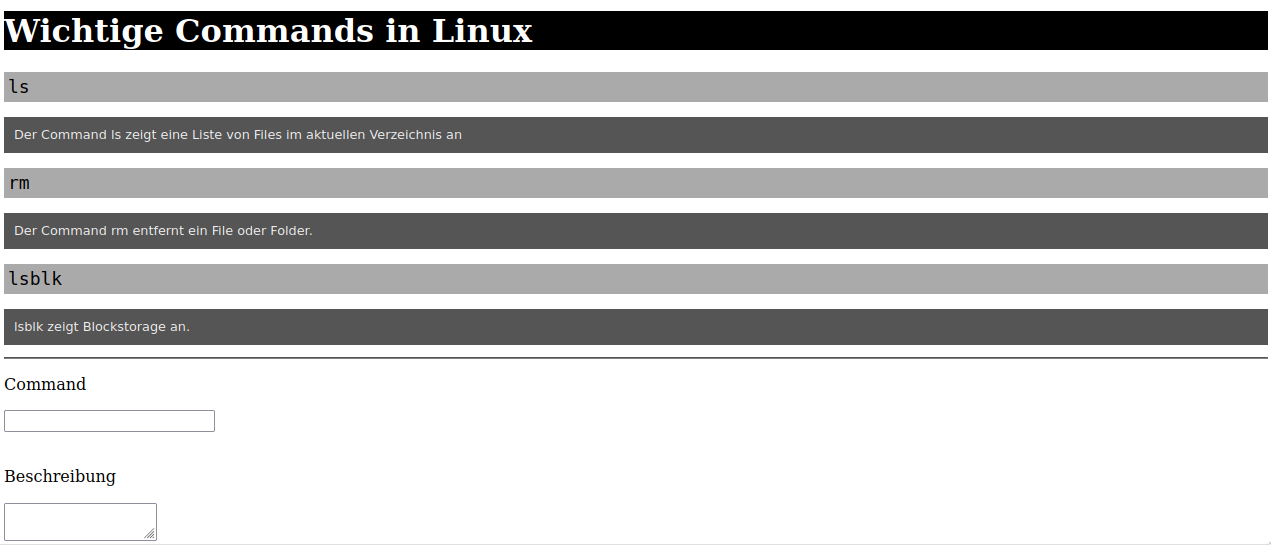
Ändern Sie den Titel <h1> der erstellten Webseite, in dem Sie ein neues Attribut style hinzufügen und einen Schwarzen Hintergrund und weissen Vordergrund definieren.
<h1 style="background-color: black; color: white;">Titel</h1>
Refreshen Sie den Browser mit F5 und schauen Sie sich das Resultat an.
Styles werden in CSS im Format <key1>: <value1>; <key2> <value2>; übergeben.
Verwenden Sie den Inspector und schauen Sie sich via Mouse Selector den Titel etwas genauer an.

Rechts unten im Feld fällt Ihnen auf, dass Sie die Deklaration des Styles sehen können. Ändern Sie nun die Farbe von Vor- und Hintergrund im Inspector. Es ist also dank Inspector möglich zur Laufzeit Änderungen am Style vorzunehmen und seine direkte Vorschau zu erhalten!
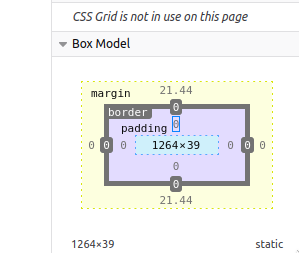
Boxmodel
Schauen Sie sich nun unten rechts das Box Model an.

Ändern Sie dabei die Werte zu padding auf je 20px. Was Passiert mit dem Titel? Was ändert am Style des elements?
Das Boxmodel definiert von jedem Element die Parameter Margin (Abstand zum nächsten Element), Border (Rahmen um das Element) und Padding (Abstand zu den Elementen innerhalb des Elements).
Mit der Property width und height, kann zudem die Basisgrösse des Elements gesetzt werden und mit min-width, und max-width die maximal / minimal zulässige Breite (analog auch Höhe). Die Breite und Höhe können auch in Prozent des verfügbaren Platzes angegeben werden (z.B. height: 100%: wachse in y-Richtung vollständig).
Nachteile von Inline Styling
Bei einer umfangreichen Webseite würde es viel Zeit und Mühe in Anspruch nehmen jedes einzelne Element via style Attribut zu versehen. Geschweige denn, wäre es unzumutbar Änderungen jeweils für alle Elemente zu übernehmen, da sehr viel Copy Paste Code vorhanden wäre.
Die Lösung hierzu bieten "Sheets", also Code, welcher dazu da ist Stylingregeln aufzustellen, die global für das Dokument gelten.
Style Sheets
Ein Stylesheet erlaubt es Regeln für das Styling des Dokuments und dessen Elemente aufzustellen. Solche Sheets werden im <head> eingebunden. Dies kann als Resource geschehen (in einem File z.B. style.css), oder alternativ direkt im <head> als <style>.
Aufbau eines Stylesheets
Das Stylesheet umfasst eine Liste von Regeln, die mit "CSS Selectors", also Selektoren für DOM Elemente beschrieben werden.
Beispiele:
- Style alle
pElemente. - Style alle
h1Elemente. - Style alle
spanElemente innerhalb vonpElementen. - Style alle Elemente mit der Klasse (
class)title. - Style das Element mit der ID
sidebar. - Style alle
punddivElemente (gemeinsame Regel für beide).
Priorität bei Styling
Betreffen unterschiedliche Regeln das selbe Element, dann gilt eine Reihenfolge, welche Regel Priorität hat (hierzu wird auch oft der Browserinspector verwendet um die Regeln zu validieren.).
Generell gilt: Je speziefischer die Regel, desto höher ist deren Priorität.
Beispiel: inline style > ID style > class style > dom element style.
Nested Selectors
Es ist auch möglich verschachtelt Elemente zu selektieren (Regel: Style das Element span innerhalb von p).
Best Practices
Der Freiheitsgrad das selbe Resultat auf unterschiedliche Wege mit CSS zu erzielen, ist fast grenzenlos. Es bewährt sich gerade mit wenig Übung rege gebrauch von "Klassen" class="..." zu machen, da diese sehr flexibel sind und später auch relativ übersichtlich zu managen sind.
CSS Klassen
DOM Elemente können beliebig viele Klassen aufweisen. Dies kann folgendermassen erzielt werden:
html
<p class="description"></p>
oder
html
<p class="description small"></p>
In CSS kann eine Klasse folgendermassen selektiert werden:
css
.description {
color: #EEE;
background-color: #555;
padding: 10px;
font-family: sans-serif;
}
.small {
font-size: 80%;
}
Erstellen Sie im <head> des Dokuments einen <style> Tag mit dem obigen Inhalt.
Ändern Sie nun den DOM und spezifizieren Sie die Klassen in den p Elementen.
Dokument Formatieren
In VS Code können Sie das Dokument mit Shift + Ctrl + I formattieren. Den Shortcut können Sie auch auf Shift + Ctrl + F in den Settings ändern, falls Sie sich das gewohnt sind.
Alle Tags des gleichen Typs selektieren
Wir können alle <h2> Elemente mit einer Regel selektieren und diese so gezielt formattieren.
css
h2 {
font-family: monospace;
padding: 4px;
background-color: #AAA;
font-weight: normal;
}

Gleiche Regel für mehrere Selektoren
Mit Komma getrennt können gleich mehrere Selektoren angesprochen werden.
css
h1, h2 {
font-weight: normal;
}
Variablen
Gerade für flexibles Styling möchten man gerne verhindern die gleichen Dimensionen und Farben zu wiederholen. Hierzu werden CSS Variablen verwendet. Auch diese können pro Regel "gescoped" werden, oder alternativ für den ganzen DOM mit dem :root selector.
css
:root {
--color-main: #AAA;
--padding-default: 4px;
}
h1, h2 {
color: var(--color-main);
padding: var(--padding-default);
}
Responsive Content
Responsive hat im Rahmen von Webentwicklung unterschiedliche Bedeutungen. Bei CSS geht es darum, den Content optimal für die Bildschirmgrösse darzustellen. Das heisst konkret, die Webseite für Mobile und Desktop selektiv zu optimieren. Zusätzlich kann das Dokument auch für den Druck als PDF / Papier optimiert werden.
Das alles möglich macht der @media Selektor.
css
@media(min-width: 600px) {
.description {
max-width: 1000px;
font-size: 20px;
background-color: #FFF;
color: black;
}
}
Fügen Sie diese Regel am Ende des Sheets ein (hier ist die Reihenfolge wichtig, da der .description Selector mit der Media Quey überschrieben wird).
Experimentieren Sie nun mit der Fenstergrösse. Was passiert neu mit dieser Regel?
Faustregel bei modernem Webdesign
Auch hier gilt natürlich, dass optimales Webdesign über viele Wege erzielt werden kann. Gerade am Anfang die Übersicht zu behalten gibt es aber auch hier wieder eine Faustregel:
- Mobile First
Designen Sie die Webseite als erstes für Mobile und fügen Sie später selektiv Styles hinzu im Stil von:
css
/** Alle Styles für Mobile zuerst */
/** Media Breakpoint 1 bei 600px */
@media(min-width: 600px) {
...
}
/** Media Breakpoint 2 bei 1200px */
@media(min-width: 1200px) {
...
}
Das hat den Vorteil, dass die Anpassungen relativ einfach realisiert werden können.
Den Term responsive findet man auch in Javascript Frameworks wieder (React, VueJS). Es geht hier aber nicht um Responsive Layouts sondern viel mehr um Variablen, welche zur Laufzeit sofort einen neuen Render auslösen, wenn diese geändert werden.
Vergleichbar ist dies mit MVC, bei welchem wir in oop aber immer "von Hand" ein update() ausgelöst haben.
Referenz
Arbeiten Sie die ersten zwei Kapitel in desem ausgezeichneten Tutorial zu HTML und CSS durch.
https://learn.shayhowe.com/html-css/building-your-first-web-page/