Appearance
CSS Flexbox
CSS hat sich über die letzten knapp 30 Jahre ständig weiterentwickelt. Ursprünglich als Grundlage für formattierte Textdokumente haben sich die Anforderungen, an was mit CSS möglich sein soll, deutlich geändert. Der Aufschwung von interaktiven Applikationen, welche als Webseite übermittelt werden, haben CSS immer wieder an die grenzen gebracht.
Zu spüren war das in den 2000er Jahren besonders mit ärgerlichem Anpassen von CSS an eine Permutation von Webbrowsern und deren Versionen. So war es nicht unüblich eine Webseite zu der Zeit praktisch zwei mal zu schreiben. Einmal allgemein für Webbrowser und einmal für den Internet Explorer 6. Dies hat damit geendet, dass ganze Frameworks für IE6 entstanden sind, die man in der "normalen" Webseite verwenden konnte um sich weniger Kopfzerbrechen zu bescheren.
Heute sieht das ganze anders aus. Durch das einführen der zwei neuen Rendermodellen flex und grid ist es nun auch möglich realtiv konsistent Webapplikationen zu schreiben, die den typischen Anwendungsfall von übermitteltem Text übersteigen und unter aktuellen Browsern identisch aussehen.
Das ist relevant, da noch viele Tutorials / Code Snippets vorhanden sind, die anspruchsvolle Darstellungen mit dem block Layout darzustellen versuchen. In vielen Fällen wird empfohlen zu flex und grid zu migrieren.
Display Property eines Elements
Ein HTML Element kann die eigene Display Property (Layout Manager für Children) setzen, in dem display: <value> in CSS gewählt wird.
Bei einem <p> ist das defaultmässig zum Beispiel inline, da es sich um ein Inline Textelement handelt.
Bei einem <div> hingegen wird standardmässig block verwendet.
Gerade bei Webapplikationen wünscht man sich aber meistens alternative Layoutmanager als block.

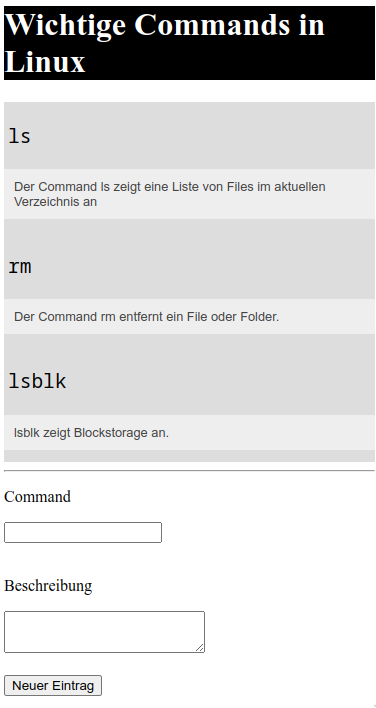
Oben: Klassische Webseite, Titel, Textfluss, etc.

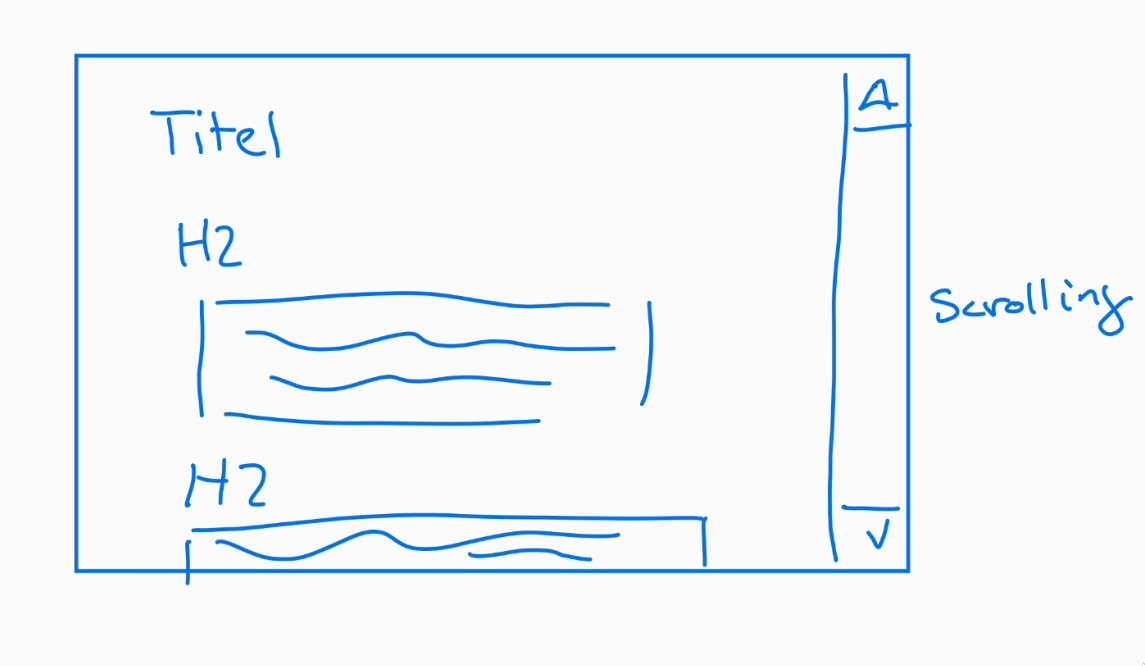
Oben: Web Applikation mit Dashboard, Header, Footer. Content besteht nicht aus Text sondern "Boxen" / "Widgets", die sich im Hauptbereich anordnen. Das Dashboard hat möglicherweise auch eine Scrollbar, wobei der Footer immer sichtbar ist.
Display flex - Flexbox
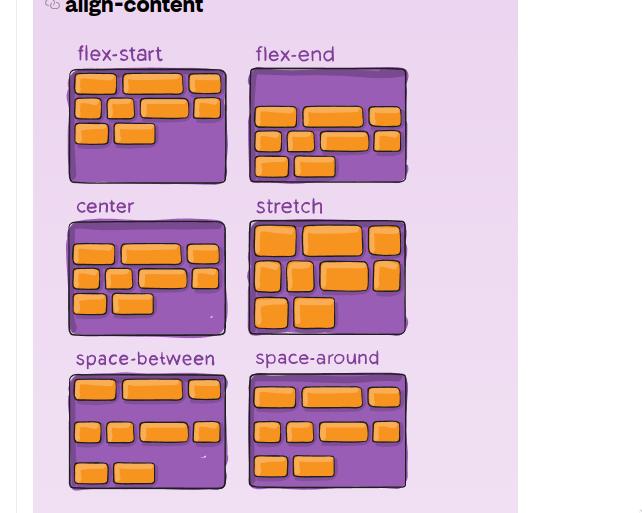
Das Dashboard innen ist ein typischer Anwendungsfall von display: flex. Dabei ordnen sich Elemente von rechts nach links an und landen auf der nächsten Zeile, falls kein Platz mehr vorhanden ist.

Die Webseite CSS Tricks hat einen ausgezeichneten Beitrag mit visueller Hilfe zum Thema Flexbox: https://css-tricks.com/snippets/css/a-guide-to-flexbox/.
- Für was wird
flex-wrapverwendet? - Mit welcher Eigenschaft wird festgelet, wie fest ein Element wachsen darf?
- Wie kann in einer Zeile der Inhalt vertikal zentriert werden?
Display grid
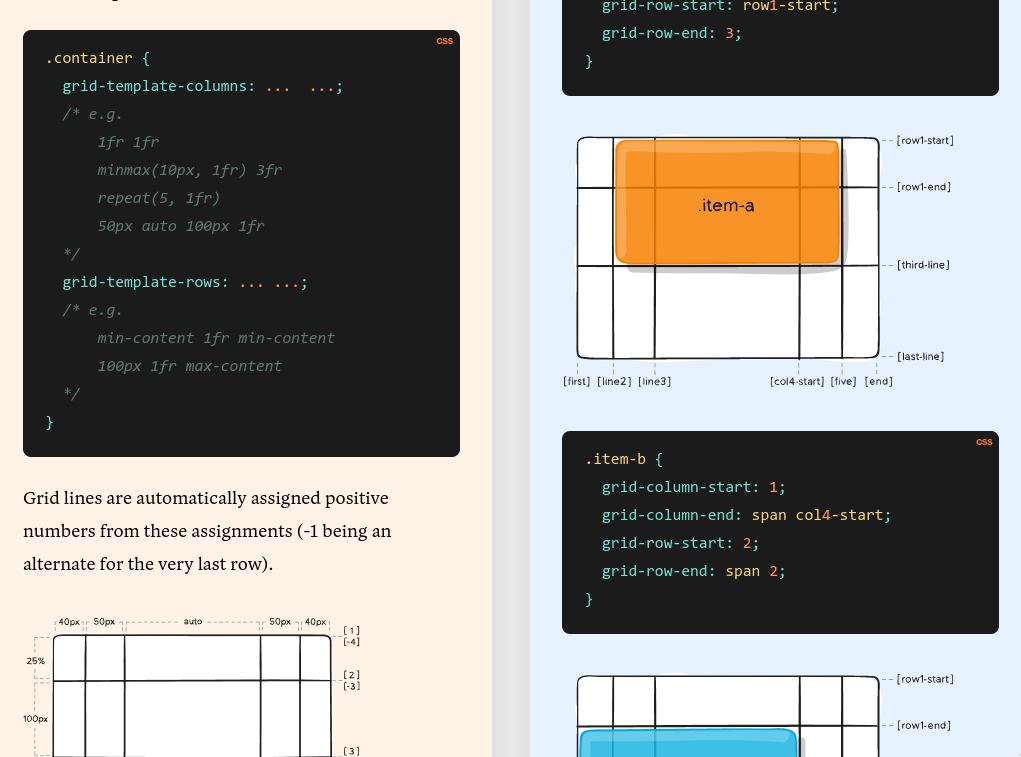
Die ganze Seite ist in einem Raster Strukturiert, welche Header, Sidebar, Main Content und Footer beinhaltet. Dieses ist ein typischer use-case für display: grid.

Auch hier gibt es einen Referenzartikel von CSS Tricks: https://css-tricks.com/snippets/css/complete-guide-grid/
Grid erlaubt das definieren von "Template Areas" via Namen. Dies erlaubt es Inhalt je nach Ausgangslage (z.B. auf Mobile) an unterschiedlichen Orten auf dem Bildschirm zu rendern ohne, dass der DOM verändert werden muss.
Mit der Kobination aus grid, flex und @medai lassen sich heute praktisch alle erdenklichen Layouts implementieren.
Aufgabe
Bearbeiten Sie die ersten drei Kapitel von Shay Howes Online Buch: https://learn.shayhowe.com/html-css/building-your-first-web-page/
Test
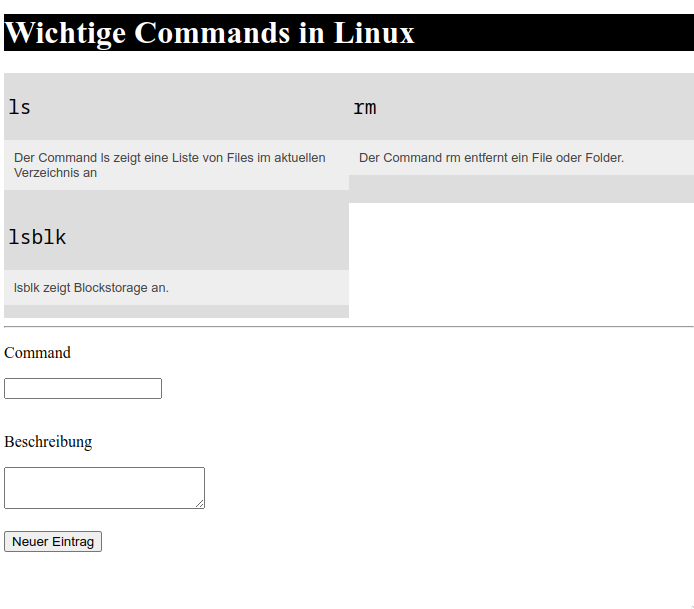
Ändern Sie mit Hilfe von flex die Webseite aus dem vorhergehenden Versuch ab, damit folgendes
Resultat erreicht wird:

Tipps:
- Sie brauchen um die Beiträge einen neuen Container
- Schauen Sie sich die Property
flex-wrapgenauer an. - Sie können die breite einer Box mit der Grösse
50%spezifizieren (somit passen immer genau zwei boxen auf eine Zeile).
Auf mobile soll die App so aussehen: